| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- numpy
- GUI
- 파이썬
- 논문 리뷰
- 데이터베이스
- Tkinter
- Web Programming
- yaml
- 웹 프로그래밍
- Docker
- OpenCV
- FLASK
- POD
- Django
- tensorflow
- k8s
- 장고
- 컴퓨터 비전
- 텐서플로우
- kubernetes
- MariaDB
- 딥러닝
- Python
- 그래픽 유저 인터페이스
- Computer Vision
- vue.js
- pytorch
- Deep Learning
- 파이토치
- paper review
- Today
- Total
목록vue.js (10)
Maxima's Lab
안녕하세요, 오늘은 Vue.js를 위한 UI Component 라이브러리인 PrimeVue를 사용하는 방법에 대해서 알아보겠습니다. PrimeVue를 사용하기 위한 명령어는 다음과 같습니다. npm install primevue npm install primeicons 위의 명령어를 통해 라이브러리를 설치 후 main.js 파일을 다음과 같이 수정합니다. import { createApp } from 'vue';import App from './App.vue';import PrimeVue from 'primevue/config';import 'primevue/resources/themes/saga-blue/theme.css'; import 'primevue/resources/primevue.min..
안녕하세요, 오늘은 Material Design Icons (MDI) 사용 하는 방법에 대해서 알아보겠습니다. 이를 위해 다음과 같은 명령어를 통해 패키지를 설치합니다. npm install @mdi/jsnpm install @jamescoyle/vue-icon 위의 패키지를 설치 후 Vue Component 내 다음과 같이 사용할 수 있습니다. 위의 코드는 Javascript 관련 코드 입니다. 이를 활용하여, 내부에서 다음과 같이 사용할 수 있습니다. 다양한 Icons 관련 해서는 다음 링크에서 확인 가능합니다. https://pictogrammers.com/library/mdi/ Material Design Icons - Icon Library - PictogrammersThe origin..
 [Docker] Docker-Compose를 활용해서 MariaDB, Flask, Vue.js 연동하는 방법
[Docker] Docker-Compose를 활용해서 MariaDB, Flask, Vue.js 연동하는 방법
안녕하세요, 오늘은 Docker-Compose를 활용해서 MariaDB, Flask Server, Vue.js Server를 연동하는 방법에 대해서 알아보겠습니다. 먼저, docker-compose.yml 파일에 대해서 알아보겠습니다. version: '3.8' services: flask-app: build: ./flask ports: - "4000:4000" environment: - DATABASE_HOST=mariadb - DATABASE_USER=exampleUser - DATABASE_PASSWORD=exampleUserPassword volumes: - ./flask:/app networks: - server_network vue-app: build: ./vue-practice ports: ..
 [Docker] Docker-Compose를 사용해서 Vue.js & Flask Server 연동하는 방법
[Docker] Docker-Compose를 사용해서 Vue.js & Flask Server 연동하는 방법
안녕하세요, 오늘은 Docker-Compose를 사용해서 Vue.js & Flask Server를 연동하는 방법에 대해서 알아보겠습니다. 먼저, 해당 내용을 위해 디릭토리 구조 구성은 다음과 같습니다. (tree -L 2 -f) 먼저, Flask Server에 대해서 알아보겠습니다. ./flask/app.py 파일에 대한 코드는 다음과 같습니다. from flask import Flask, jsonify from flask_cors import CORS app = Flask(__name__) cors = CORS(app, resources={r"/*": {"origin": "*"},}) @app.route('/message', methods=['POST', 'GET']) def get_message():..
 [Vue.js 3 + Vuetify 3] Data table (Component) 사용법
[Vue.js 3 + Vuetify 3] Data table (Component) 사용법
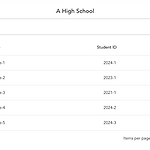
안녕하세요, 오늘은 Vuetify 3에서 Data table (Component) 사용하는 방법에 대해서 알아보겠습니다. https://vuetifyjs.com/en/components/data-tables https://vuetifyjs.com/en/components/data-tables/ vuetifyjs.com 먼저, Data table (Component)에 대한 코드 예시는 다음과 같습니다. 위의 코드 실행 결과는 다음과 같습니다. 위의 코드에서 header를 구성하는 titles는 다음과 같습니다. Index Name Student ID Grade 그리고, 해당 Table의 Items를 구성하는 변수는 students 입니다. 변수 students는 List 이며, 각 원소는 Dictiona..
 [Vue.js 3 + Vuetify 3] File inputs (Component) 사용법
[Vue.js 3 + Vuetify 3] File inputs (Component) 사용법
안녕하세요, 오늘은 Vuetify 3에서 File inputs (Component)을 사용하는 방법에 대해서 알아보겠습니다. https://vuetifyjs.com/ Vuetify — A Vue Component Framework Vuetify is a no design skills required Open Source UI Component Framework for Vue. It provides you with all of the t... vuetifyjs.com File inputs (Component)를 다양한 예시들을 활용한 결과는 다음과 같습니다. 위의 코드에서 variant 값의 따라서 디자인이 위의 예시 처럼 변화하는 것을 확인할 수 있으며, accept 옵션은 특정 파일 format이나 타..
 [Vue.js 3 + Vuetify 3] Vuetify 3 설치 및 적용하는 방법
[Vue.js 3 + Vuetify 3] Vuetify 3 설치 및 적용하는 방법
안녕하세요, 오늘은 Vuetify 3을 설치하고 적용하는 방법에 대해서 알아보겠습니다. 먼저, Vue.js 3에 대한 프로젝트를 생성한 상태라고 가정하겠습니다. 이어서, 아래 명령어를 통해 vuetify를 설치합니다. npm install vuetify@next npm i -D vuetify vite-plugin-vuetify npm i @mdi/font 위의 명령어 실행 후 다음과 같은 경로에 파일을 추가해줍니다. (vuetify.js) src/plugins/vuetify.js // src/plugins/vuetify.js import '@mdi/font/css/materialdesignicons.css' import 'vuetify/styles' import { createVuetify } from ..
 [Docker] Dockerfile를 사용해서 Vue.js 프로젝트를 실행하는 방법
[Docker] Dockerfile를 사용해서 Vue.js 프로젝트를 실행하는 방법
안녕하세요, 오늘을 Dockerfile를 사용해서 Vue.js 프로젝트를 실행하는 방법에 대해서 알아보겠습니다. 먼저, Vue.js 프로젝트를 생성합니다. vue create vuedocker --no-git 이어서, 해당 디렉토리로 이동 후 다음과 같은 코드를 사용해서 Dockerfile을 생성합니다. cd vuedocker touch Dockerfile 위의 코드를 통해 생성된 Dockerfile을 다음과 같은 코드로 작성합니다. # Docker 이미지를 구성하기 위해 베이스 이미지로 Node.js의 최신 버전을 사용 FROM node:latest # 컨테이너 내부에서 /app 디렉토리를 작업 디렉토리로 설정 WORKDIR /app # package.json 및 package-lock.json(있는 ..
