250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 텐서플로우
- Python
- 장고
- pytorch
- 그래픽 유저 인터페이스
- 데이터베이스
- vue.js
- yaml
- paper review
- MariaDB
- 파이토치
- Deep Learning
- Django
- GUI
- OpenCV
- Computer Vision
- POD
- Docker
- Web Programming
- 파이썬
- kubernetes
- 논문 리뷰
- Tkinter
- 딥러닝
- tensorflow
- 웹 프로그래밍
- k8s
- FLASK
- 컴퓨터 비전
- numpy
Archives
- Today
- Total
Maxima's Lab
[Docker] Docker-Compose를 사용해서 Vue.js & Flask Server 연동하는 방법 본문
728x90
SMALL
안녕하세요, 오늘은 Docker-Compose를 사용해서 Vue.js & Flask Server를 연동하는 방법에 대해서 알아보겠습니다.
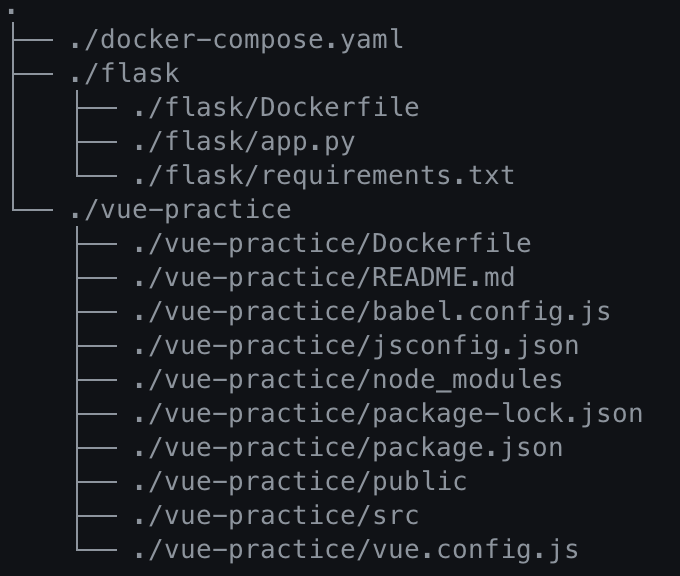
먼저, 해당 내용을 위해 디릭토리 구조 구성은 다음과 같습니다. (tree -L 2 -f)

먼저, Flask Server에 대해서 알아보겠습니다.
./flask/app.py 파일에 대한 코드는 다음과 같습니다.
from flask import Flask, jsonify
from flask_cors import CORS
app = Flask(__name__)
cors = CORS(app, resources={r"/*": {"origin": "*"},})
@app.route('/message', methods=['POST', 'GET'])
def get_message():
return jsonify({'test_message': 'Hello from Flask!'})
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=4000)
위의 Flask Server는 Port 4000번 입니다.
위의 Flask 애플리케이션을 실행하기 위한 패키지 정보는 다음을 통해 저장할 수 있습니다.
pip list --format=freeze > requirements.txt
최종적으로 Flask Server의 Dockerfile은 다음과 같습니다.
FROM python:3.8-slim
WORKDIR /app
COPY requirements.txt /app/
RUN pip install -r requirements.txt
COPY . /app
CMD ["python", "app.py"]
이어서, Vue.js Server에 대해서 알아보겠습니다.
<template>
<h1>{{ message }}</h1>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
message: '',
};
},
mounted() {
axios.get('http://localhost:4000/message')
.then(response => {
this.message = response.data.test_message;
})
.catch(error => {
console.log(error);
});
}
}
</script>
Vue.js Server 내 Dockerfile은 다음과 같습니다.
FROM node:lts-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
CMD ["npm", "run", "serve"]
최종적으로 Docker-Compose를 통해 빌드하는 명령어는 다음과 같습니다.
docker-compose up --build
아래 명령어는 Background에서 실행하는 명령어 입니다.
docker-compose up -d
Docker-Compose를 활용하여, Flask Server와 Vue.js Server를 연동하는 방법에 대해서 알아보았습니다.
감사드립니다.
728x90
LIST
'Docker' 카테고리의 다른 글
| [Docker] Docker-Compose를 활용해서 MariaDB, Flask, Vue.js 연동하는 방법 (0) | 2024.04.02 |
|---|---|
| [Docker] Docker-Compose를 활용한 WordPress 배포하는 방법 (0) | 2024.03.27 |
| [Docker] NVIDIA Container Toolkit 설치하는 방법 (0) | 2024.02.27 |
| [Docker] Docker Image 저장 및 로드 하는 방법 (1) | 2024.02.26 |
| [Docker] Dockerfile를 사용해서 Vue.js 프로젝트를 실행하는 방법 (0) | 2024.02.26 |
Comments



